コーポレートフォント選びの基本条件(欧文フォント)
2022.5.17

主にWebサイト、Webアプリケーション、印刷物などで使用する欧文(英語)のコーポレートフォント選定において、最低限満たしておきたい基本条件を書き出してみます。コーポレートフォントとして広範囲かつ長期間の使用を想定した条件ですが、単一のプロジェクトにも応用できるかと思います。
フォントの機能要件と利点
フォントは数多く存在し、どのような観点や基準で選んだら良いかわかりにくい面があります。見た目の感覚で決めることもあることもあると思いますし、直感で決めることも大事だと思います。
その一方でシステム的な機能要件として抑えておきたい項目もあります。必要な条件を満たしたフォントを選ぶことで、デザインの統一性や拡張性、品質、開発速度、運用効率などを高められる利点があります。
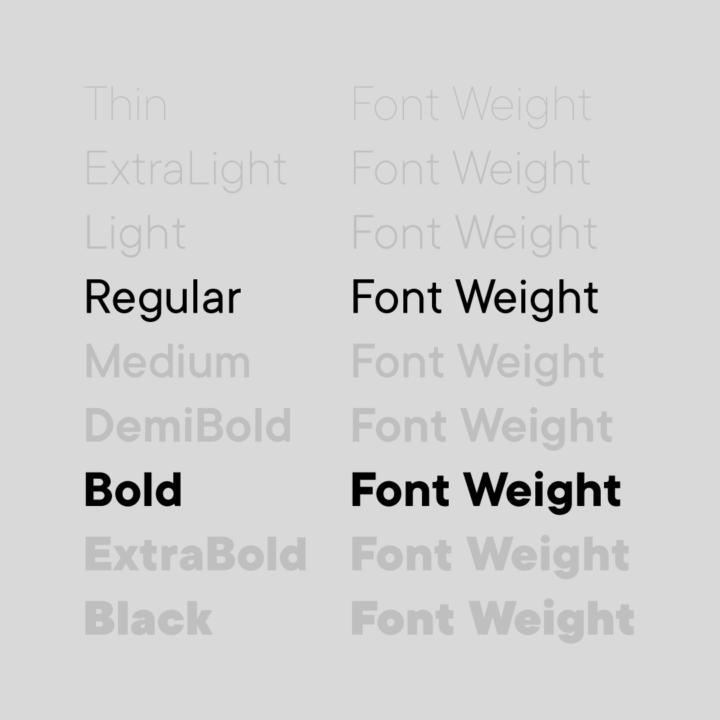
文字の太さ(ウェイト / Weight)が3つ以上ある
文字の太さの種類のことをウェイトと呼びます。通常の文字と強調する文字を区別したりデザインに強弱を持たせたりするなど、ウェイトが揃っていることは必須要件です。最低限3種類は必要だと考えます。できれば5〜7種類以上は欲しいです。

印刷物の用途も考慮して7種類以上のウェイトがあると、デザインの幅が広がります。紙面やWebページなど、その時に使用するウェイトが仮に2種類であっても選択肢は多いほうが微調整しやすい利点があります。例えばTT Commonsのフォントでは9種類の中から2種類のウェイトを選べます。
一般的なウェイトの組み合わせ

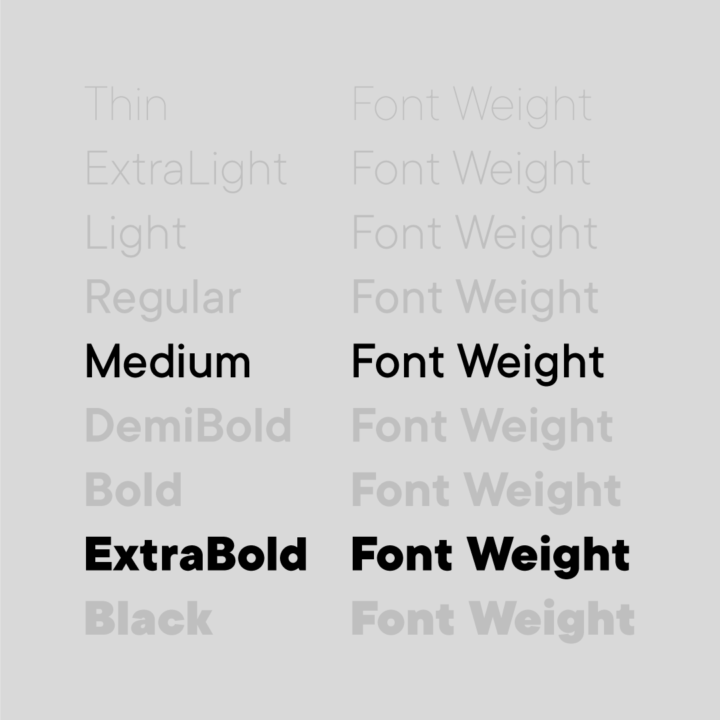
やや太めなウェイトの組み合わせ

明確な強弱を
より明確な強弱(コントラスト)をつけたほうがデザインが明快になりやすいです。WebサイトやWebアプリケーションでは、表示速度維持のため実際に使用するウェイトは2種類に限定する場合もあります。
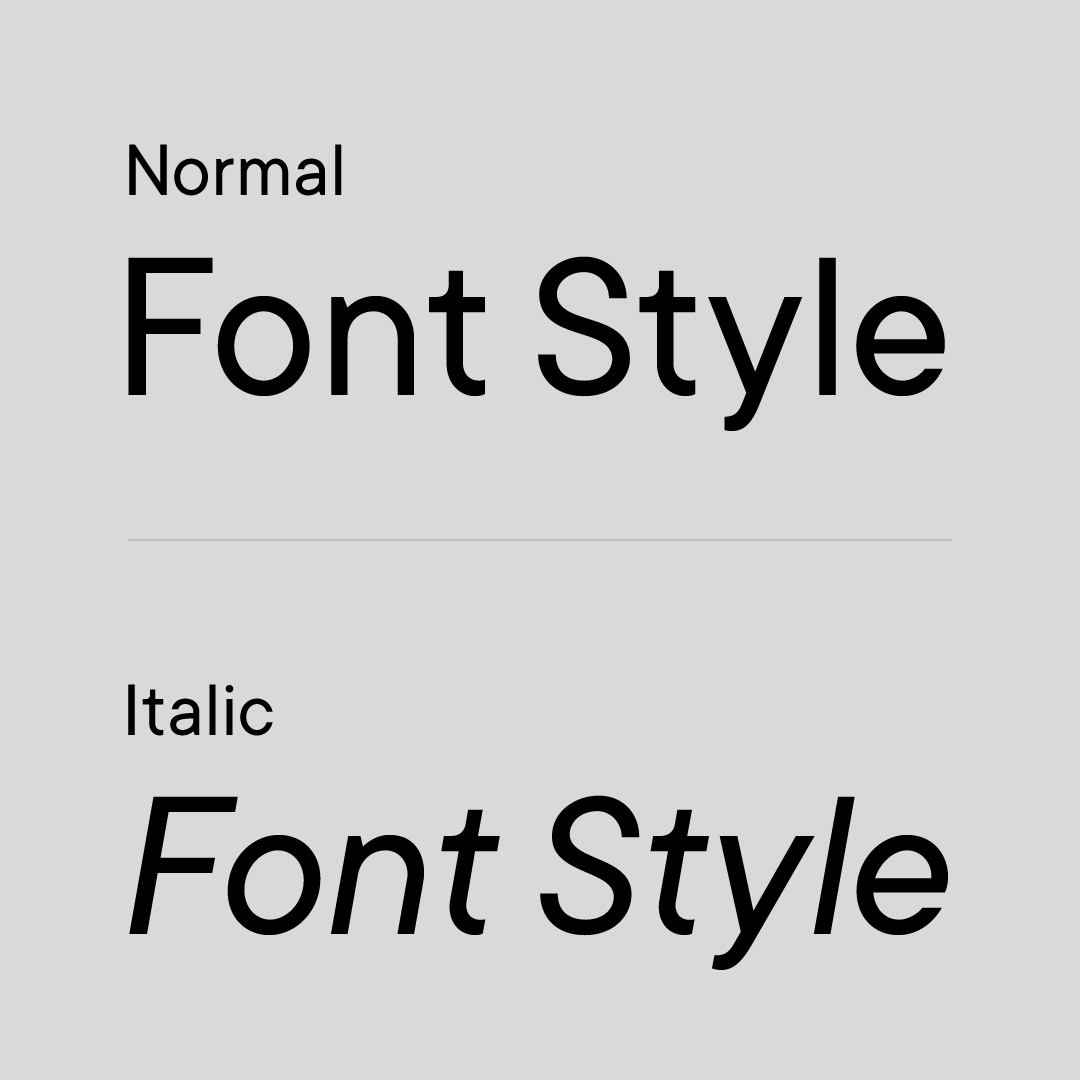
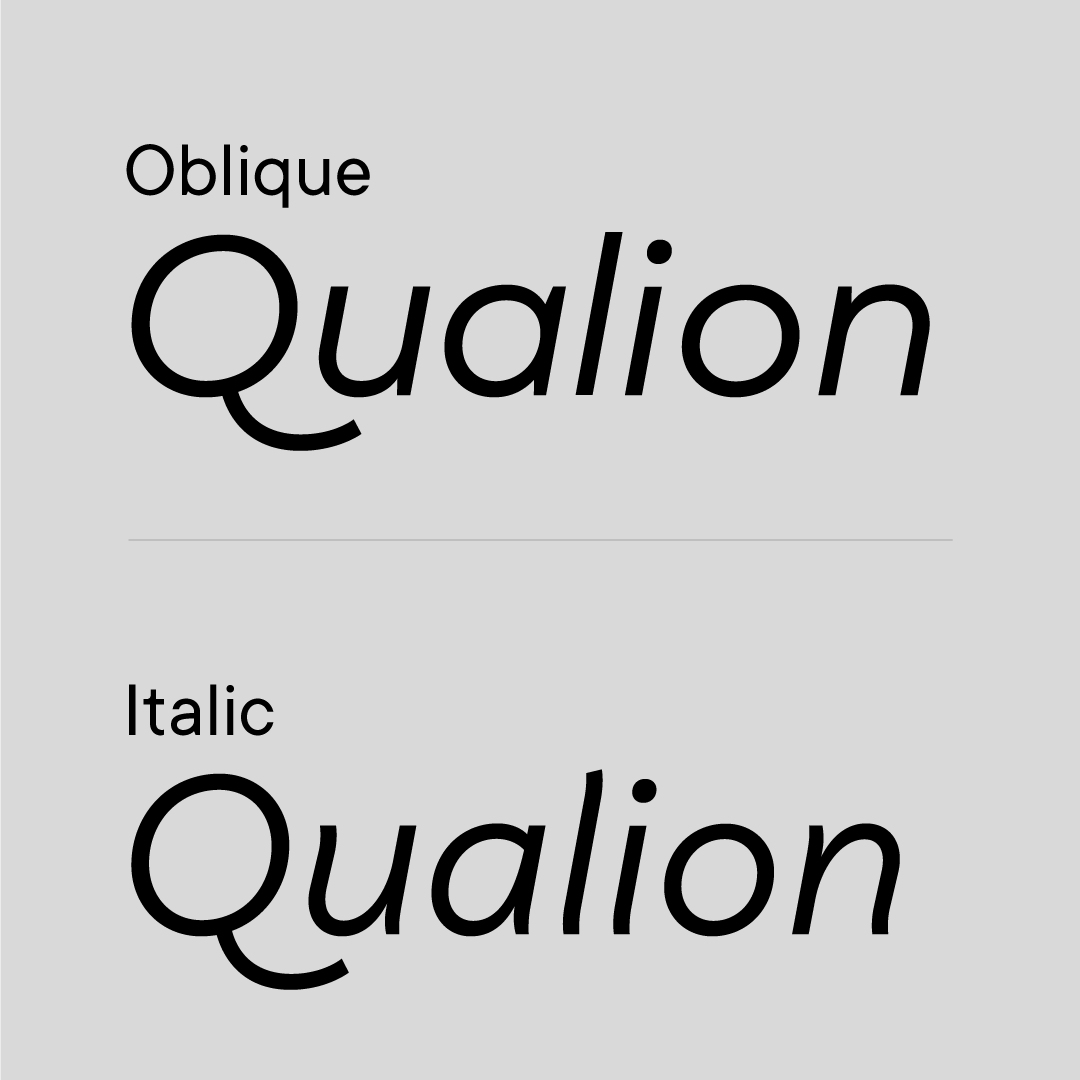
イタリック体(Italic)が備わっている
イタリック体は書体を単に斜めにしたものではなく、使用用途に慣習的なルールがあります。用途によって使い分けるため、イタリック体が備わっていることは必須だと考えています。

イタリック体の主な用途に強調、引用箇所の明示などがあります。その他にも文献名、劇や詩の題名、美術品の作品名、外国語の表記、数学記号や音楽記号、生物の学名などの表記にも用いられるようです。
※直立した書体を単純に傾斜させたものはオブリーク(Oblique)と呼んで、イタリック体とは別のものとして区別される場合もあります。単に書体のアウトラインを傾けただけではデザインが崩れるため、イタリック専用に設計されるものもあります。イタリック体の場合は、フォントによって筆記体の特徴を持っています。

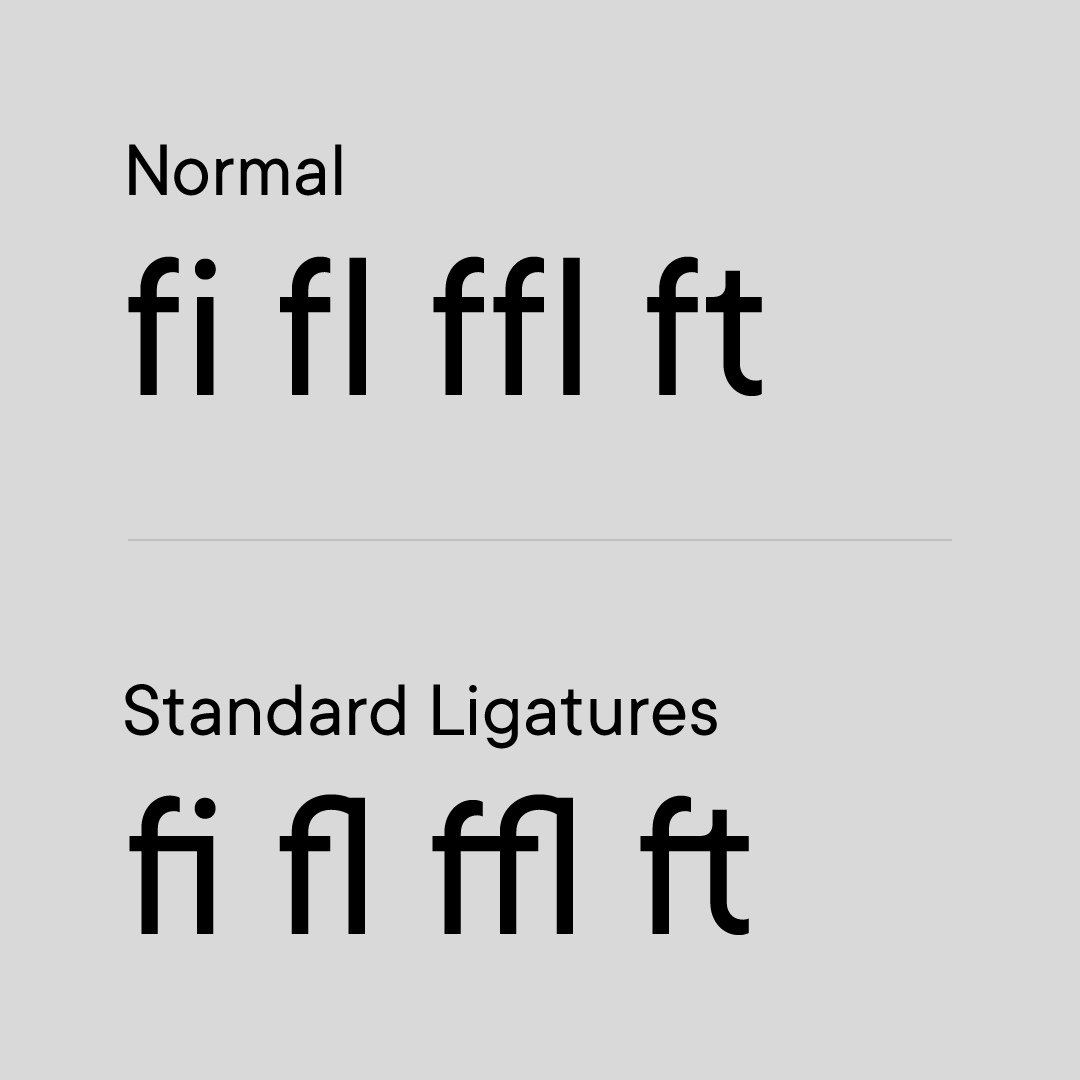
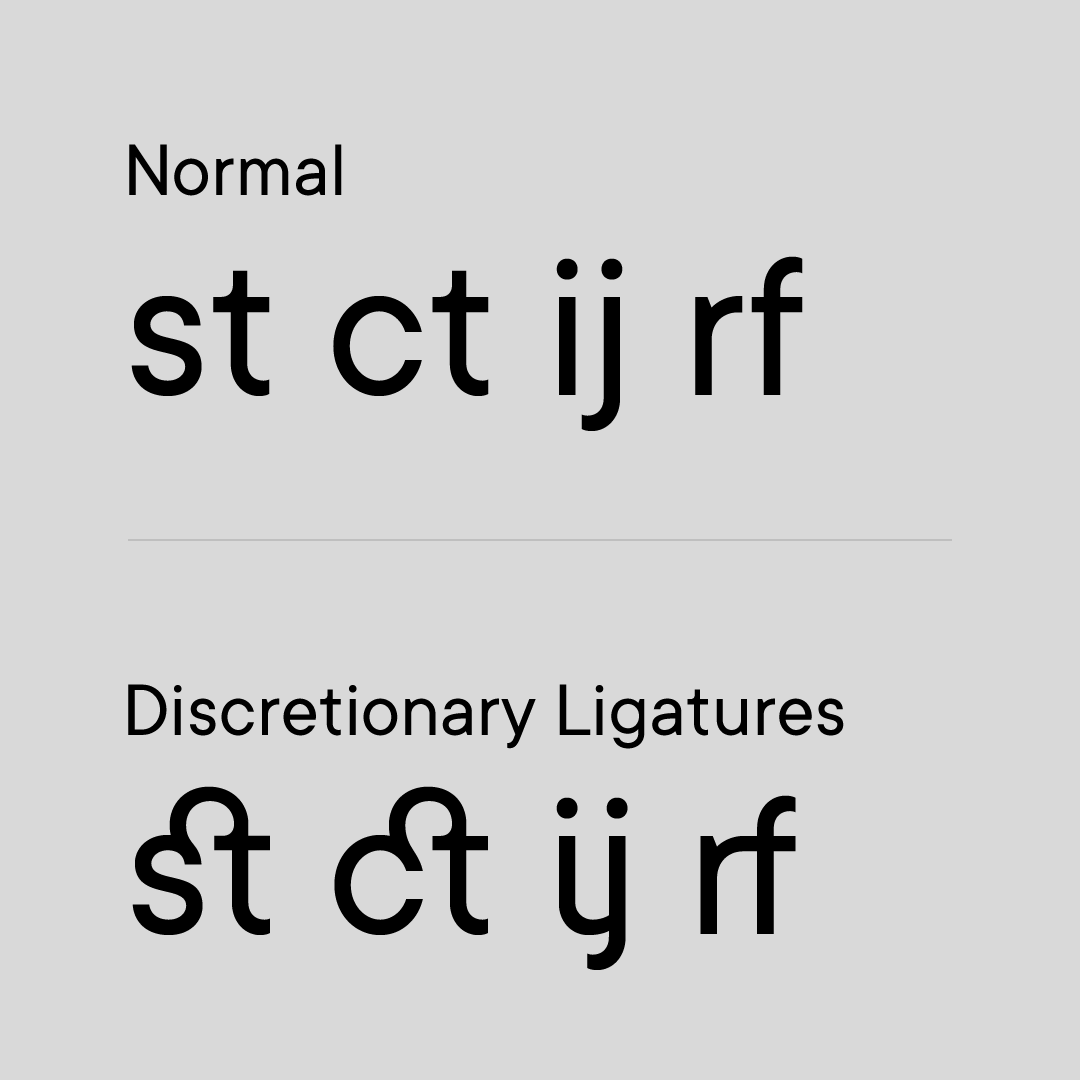
基本の合字(リガチャ / Ligature)が備わっている
合字(リガチャ)とは2つ以上の文字を1つにしているものです。代表的なものでは「fi(fi)」、「fl(fl)」、「ffi(ffi)」などがあります。特に英語圏に向けた媒体では必要となる可能性が高いので、少なくとも基本の合字はある程度揃っているフォントを選ぶのが良いと考えます。


一方でWebサイトやアプリケーションの場合は、データをより扱いやすくする観点から意図的に合字を使わないこともあります。フォントやブラウザ(CSSの指定)によっては、合字ではないテキストデータを維持しつつ自動的に合字として表示してくれるものもあります。
スモールキャップス(Small Caps)が備わっている
スモールキャップスとは、小文字のエックスハイト(x-height)とほぼ同様の高さでつくられた大文字です。通常の大文字と太さのバランスが合うように形状自体が調整されており、通常の大文字が単に縮小されたものではありません。部分的な強調や特別な装飾として用いることがあります。

本文としての読みやすさが維持しやすい
コーポレートフォントとして書体を選ぶのであれば、見出しや本文など様々な場面の使用を前提とすることをおすすめします。基本となる本文の読みやすさを優先して選ぶと、広い範囲に活用できて長持ちする耐久性の高いデザインに近付きます。
ブランドイメージに合っている
コーポレートフォントに限りませんが、ブランドイメージに沿ったフォントを選ぶことでデザインに一体感が生まれ、企業やサービス、ブランドとして伝えたいメッセージの力が強まると考えています。
例えば堅実なイメージのブランドであれば、特徴の少ないスタンダードなフォントが合わせやすいです。一方で柔らかいイメージのブランドであれば、少し丸みのあるフォントを選ぶことでより届けたい世界観に近づくのではないでしょうか。さらには使用する和文フォントとの相性を確認できると、より品質が高まります。
実装上の懸念が解決されているか?
各サービスやプロダクトにフォントを反映するにあたり、エンジニアリングの観点で実装上の懸念について検討しておいたほうが良いでしょう。広く汎用的にサービス展開するにあたり課題の洗い出しが必要になります。例えば以下の項目です。
- 表示速度への影響は許容範囲内か?
- 対象のデバイスやOS、アプリケーションで正しく表示されるか?
- Webフォントの読み込み方法やデータの取り扱いなど、フォントのライセンス条件を満たせるか?
- 複数のプロダクトに反映する際に管理しやすいか?
- 複数のドメインでサービス展開している場合にも運用しやすいか?
運用・ライセンス管理がしやすい
組織が大きくなったりサービスが拡大していく中で、フォントのライセンス管理は煩雑になっていきます。今後のサービス拡張に向けた、運用やライセンス管理のしやすいフォントメーカーやライセンス形態選びも重要です。例えば次のような観点があります。
- 買い切りライセンスと年次更新ライセンスのどちらか?
- 印刷用途(ポスター、書籍、パンフレット、パッケージ、グッズなど)に使用できるか?
- Webフォント用途(Webサイト、アプリケーションなど)に使用できるか?
- デジタル媒体用途(電子書籍、オンライン出版物、デジタルサイネージなど)に使用できるか?
- ロゴとしての使用が認められているか?
- Webフォント形式のデータ(WOFF:Web Open Font Format)も含まれているか?
- Webフォント使用時のアクセス数上限は無いか? 上限があるのであれば、それは許容範囲内か?
- フォントメーカー(Type Foundry)や販売代理店(Font Vendor)としての実績や信頼性はあるか?
- 用途ごとのライセンス規定について明確に記載されているか?
- OpenTypeフォント形式か? ※現在はOpenType形式が主流ですが、古いフォントの場合はTrueType形式の可能性があります。
- ハードウェア製品にインストールするフォントとして使用できるか? ※ハードウェア製品にインストールする際は、特別な契約が必要になる場合があります。
Webフォントとしての追加条件
- 表示速度が速い(許容範囲内である)。
- 複数のサービスで展開しやすい。
Webフォントの場合は表示速度(レンダリングやローディング速度)も選択の観点です。欧文フォントは日本語の和文フォントに比べて文字数が少ないので、データは比較的に軽量です。それでもまずは2つか3つ程度の必要なウェイト数に絞って導入し、表示速度と見た目の印象のバランスを取っていくのが良いでしょう。
印刷物用途の追加条件
- ペアカーニング情報を持っている。
さらに品質を上げるなら、和文フォントと欧文フォントの組み合わせ(和欧混植)における従属欧文の扱いも検討します。Illustratorで和文と欧文の組み合わせを調整して合成フォント化する方法もあります。複数人での運用性や汎用性を高めたいという理由で従属欧文を使うのであれば、初期状態で和文と従属欧文のバランスが良いフォントを選ぶのが良いかもしれません。
コーポレートフォント選定のタイミング
Webサイトやアプリケーションなど、主にデジタルデバイス向けのサービスを展開している場合、コーポレートフォント選定の優先順位は低いかもしれません。コーポレートフォントを選定し始めるのは、以下のタイミングくらいがちょうど良いように思います。
- サービスが軌道に乗り、デザインシステムがある程度できあがった後の段階。
- もしくはデザインシステム構築中に試験的に徐々に試していく(まずは容易に途中変更ができるくらいのお試しで)。
- 既にサービスやブランド全体でデザインの方向性が明確になっている場合。
- 複数サービスのデザイン統一化を図る場合。
応用編
基本条件には含めていませんが、より応用的に使いたい場合は次の項目について検討してみるのも良いかもしれません。
- 対応言語の種類
- オルタネート文字(Alternate)の充実度
- ライニング数字(Lining Figure)とオールドスタイル数字(Old Style Figure)の両方が備わっているか
- スワッシュ(Swash)の充実度
- コンデンスド(Condensed)やエクステンデッド(Extended)などの字幅のバリエーション、ファミリーとしての充実度
一方でバリエーションが増えると表現の幅は広がりますが、逆に考えれば統一感やシンプルさが失われることにもつながります。特にコンデンスド(Condensed)やエクステンデッド(Extended)は使用しないルールとして定めることで、より統一されたデザインになる利点もあります。
フォントメーカー・販売代理店
フォントメーカー(Type Foundry)や販売代理店(Font Vendor)の一例です。このようなWebサイトでイメージに合うフォントを探すのも良いかもしれません。様々なデザインのフォントがあり、眺めているだけでも楽しくワクワクします。
注意点として、これらのフォントメーカー、販売代理店で取り扱っているフォントがあなたの目的に沿った運用しやすいライセンス条件を満たしているとは限りません。同じフォントであっても、各フォントメーカーや販売代理店によって提供している価格やライセンス形態は異なります。そのためライセンス形態が目的にかなっているかの確認が必要です。
参考文献
- 高岡昌生『欧文組版 組版の基礎とマナー』
- 小林章『欧文書体 その背景と使い方』
- グラフィック社編集部『TYPOGRAPHY Issue 05 楽しく学ぶ文字入門』
関連記事
これまでに制作した実験的タイポグラフィ作品のまとめです。使用したフォントの簡単な感想や印象についてもまとめています。
- 実験的タイポグラフィと欧文書体に関するツイートのまとめ(2018年10月〜12月分)
- 実験的タイポグラフィのツイートまとめ(2018年12月後半分)
- 実験的タイポグラフィのツイートまとめ(2019年1月分)
最後に
欧文コーポレートフォント選びで満たしておきたい基本条件をまとめてみました。ウェイトや合字、イタリック、スモールキャップスなどの基本条件は、フォントメーカーや販売代理店が取り扱っている実績のあるフォントであれば問題無く満たしていることが多いはずです。
それでもWebサイトやWebアプリケーションなどのデジタル媒体へのフォント使用では考慮すべき点が増えるため、「本当にこれで良いのかな?」と不安な気持ちになるかもしれません。「このデザインが良い!」と感じたフォントの機能要件を確認することで、より自信につながる判断材料として活用いただけたら幸いです。